How to install review stars on the collection pages on Shopify’s newer and older themes ?
This tutorial explains how to display star rating in your collection page. Please follow the next steps to add the code snippet in your theme.
Add Star Rating Code Snippet

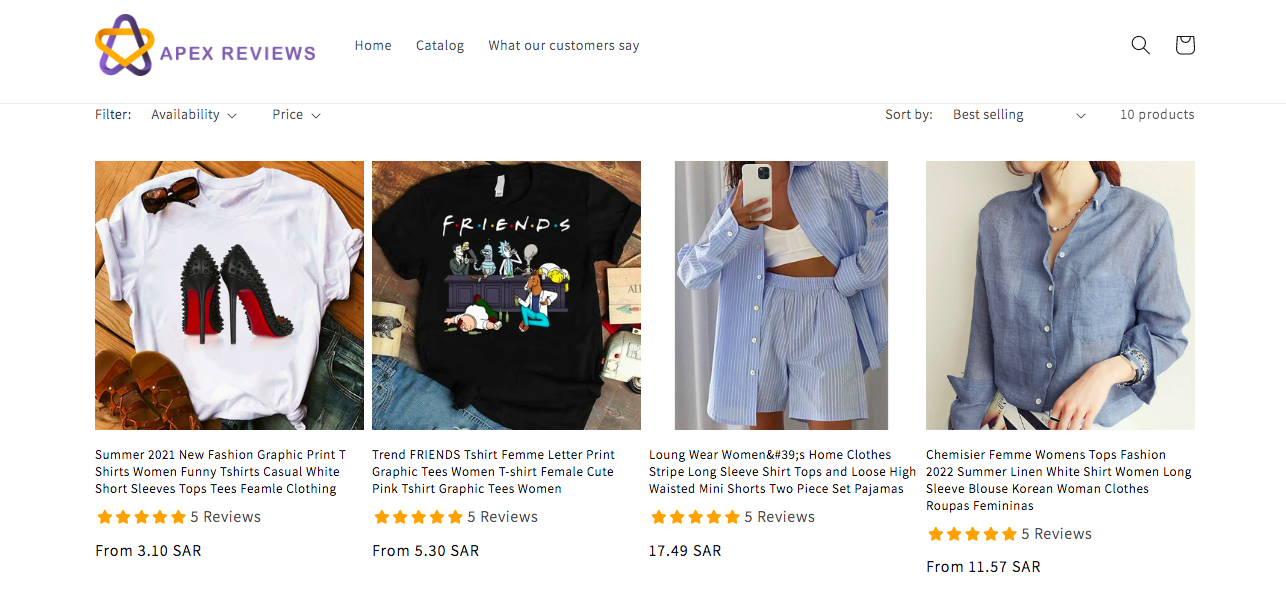
After adding star rating code snippet, your collection pages will display reviews rating with stars
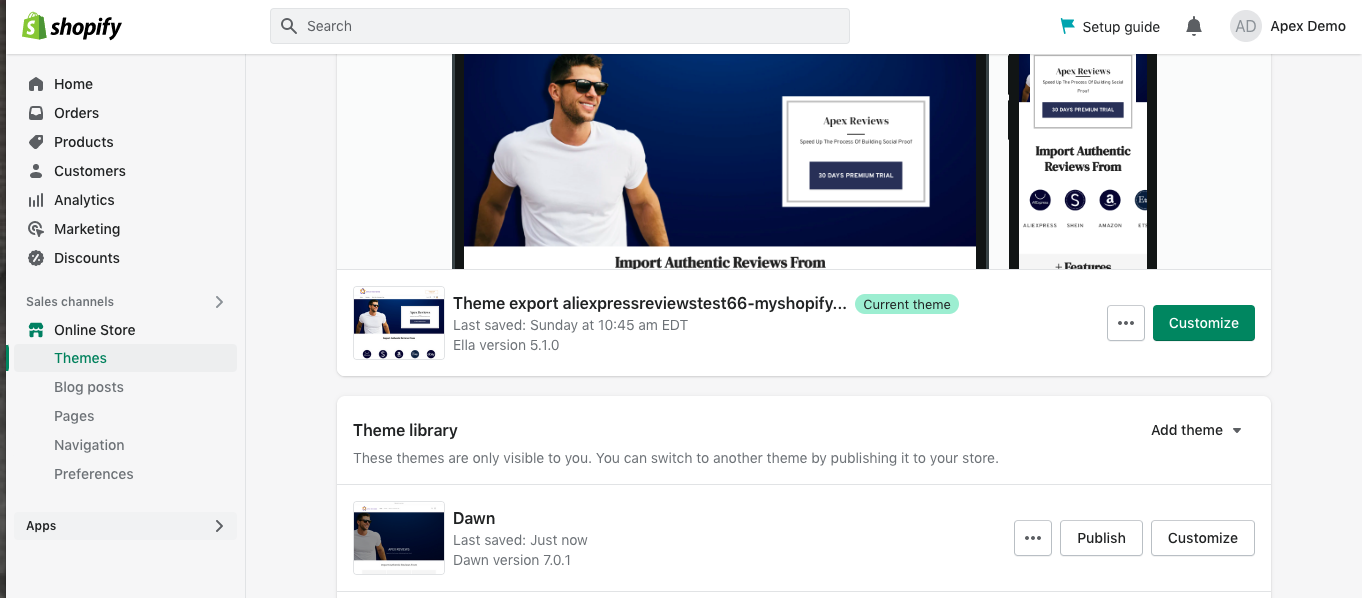
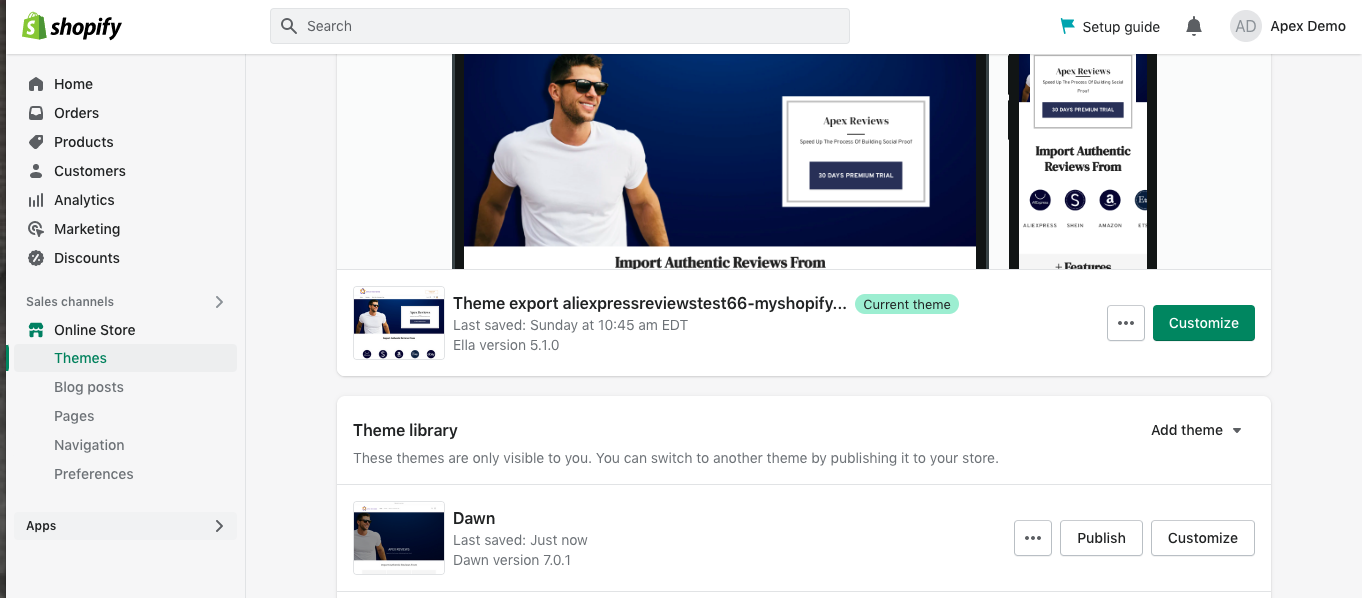
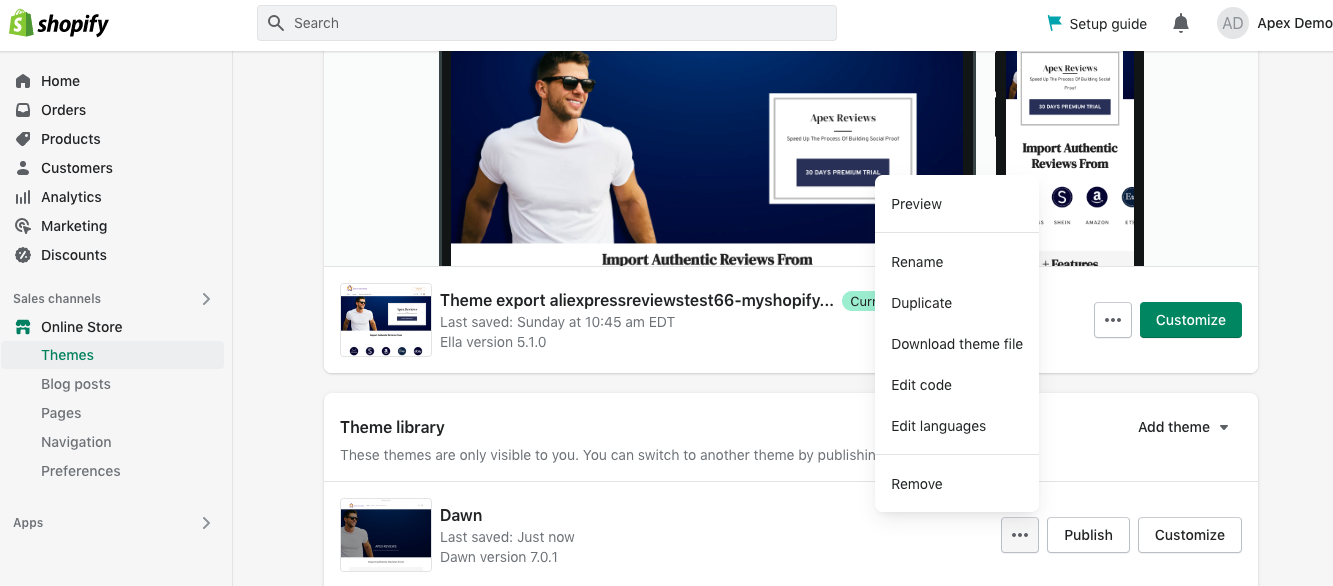
1- Navigate to Online Store > Themes in your Shopify admin

First Go to Online Store
Choose the theme you want to add the code Snippet
2- Go to Edit Code from Action Menu

Click on Action Menu

Select Edit Code
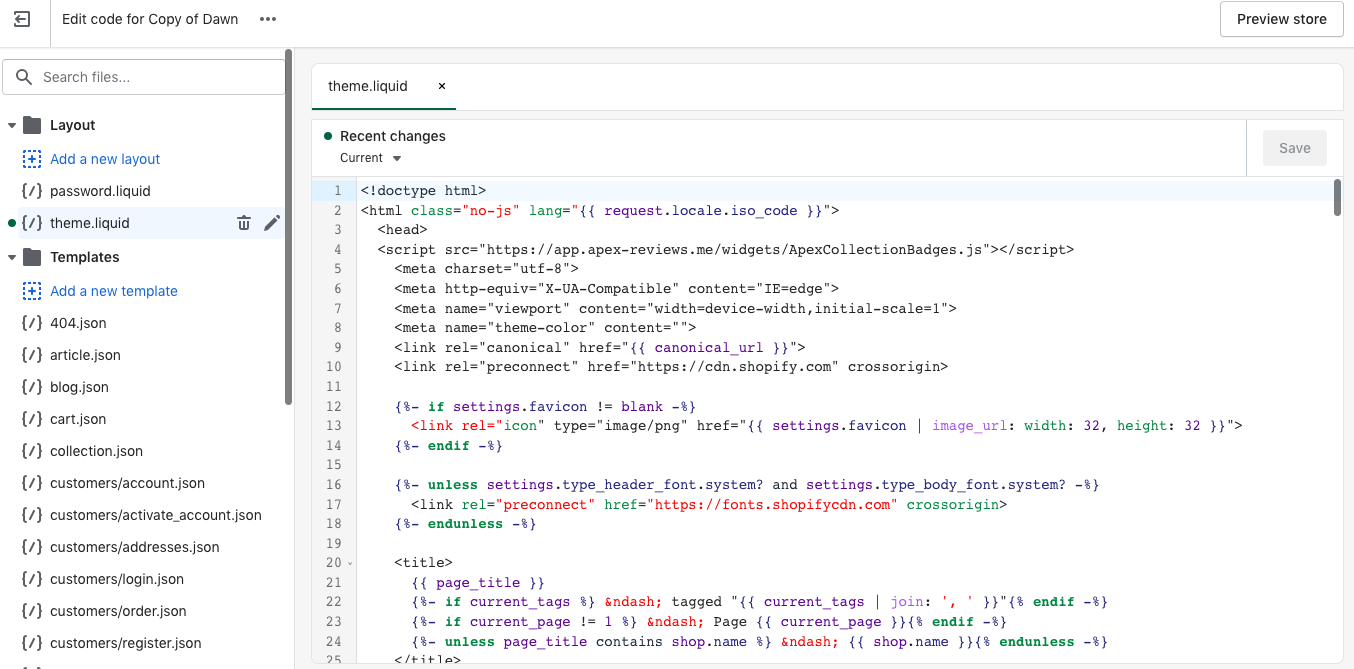
3- Select theme.liquid file in Layout folder and paste the code below after the <head> tag
<script src=”https://app.apex-reviews.me/widgets/ApexCollectionBadges.js”></script>

Find and select theme.liquid file in Layout folder
Add the code above here, below the <head> tag
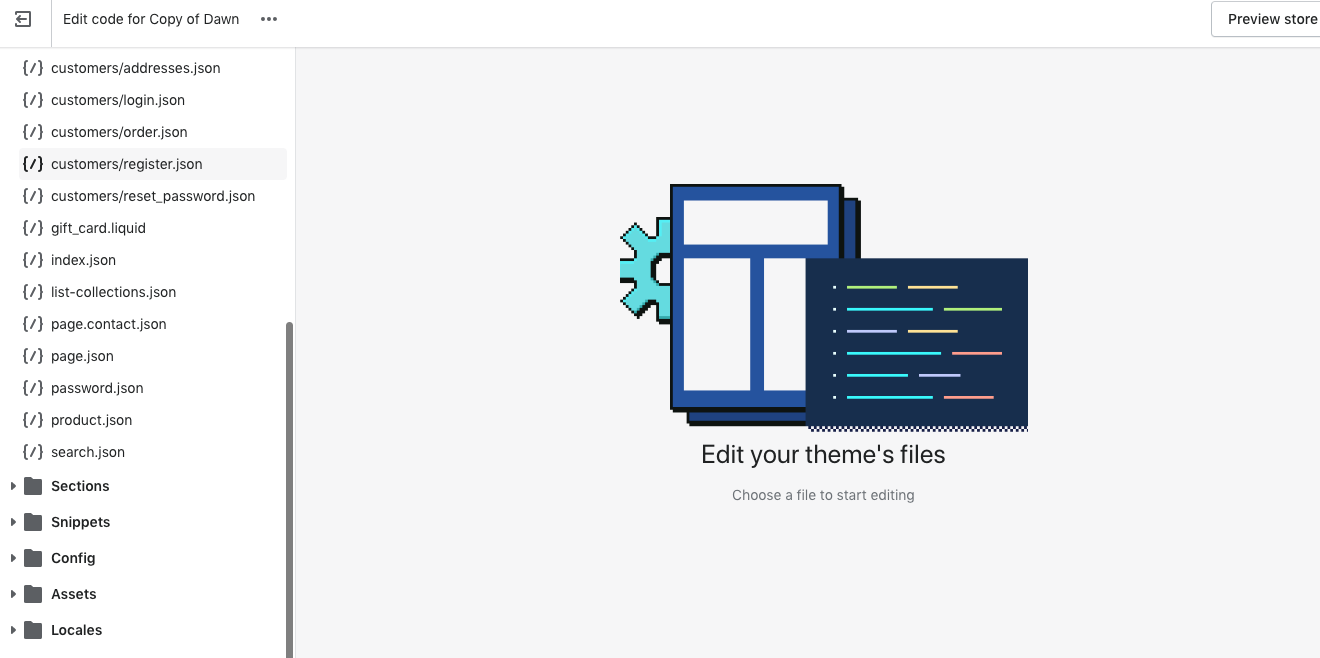
4- Locate the code file in Snippets folder where the star rating code will be added
In Edit Code menu, go to Snippets folder. Since each themes has a different file name, please search for one of the following files: card-product.liquid or product-card-grid.liquid or product-card.liquid or product-grid-item.liquid or product-thumbnail.liquid or product-info.liquid file

Click on Snippets and find the one of the above mentioned code file

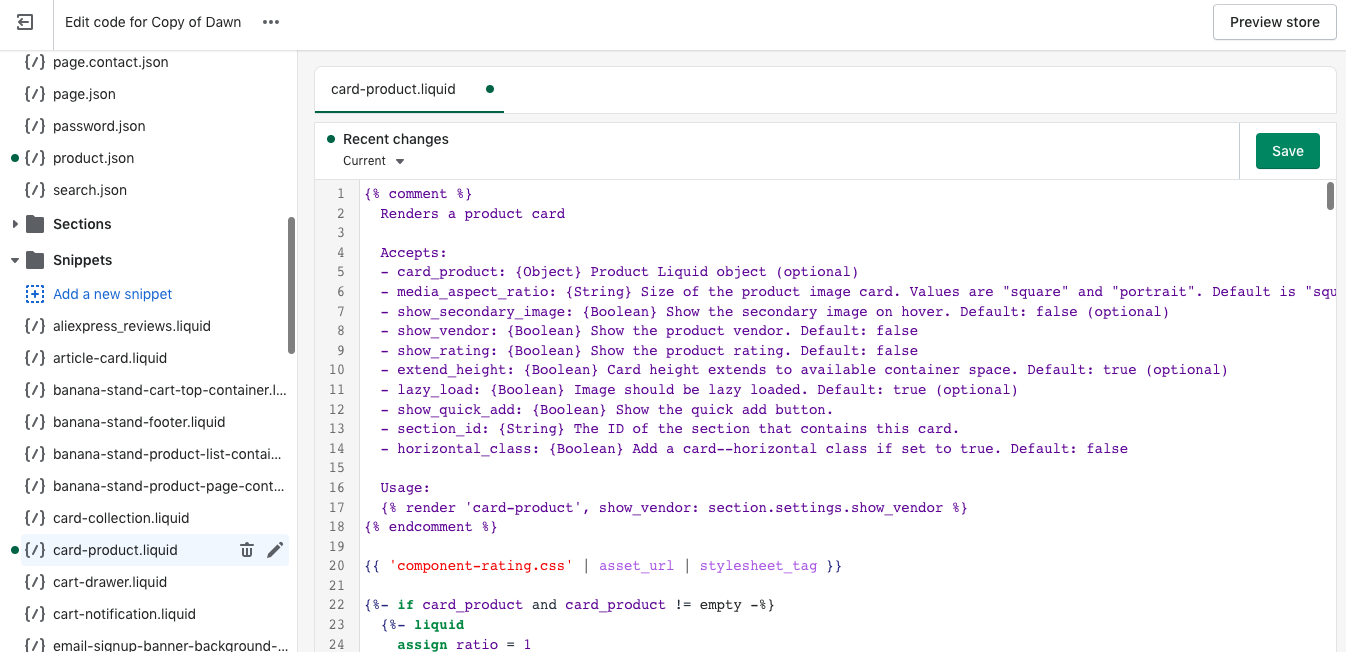
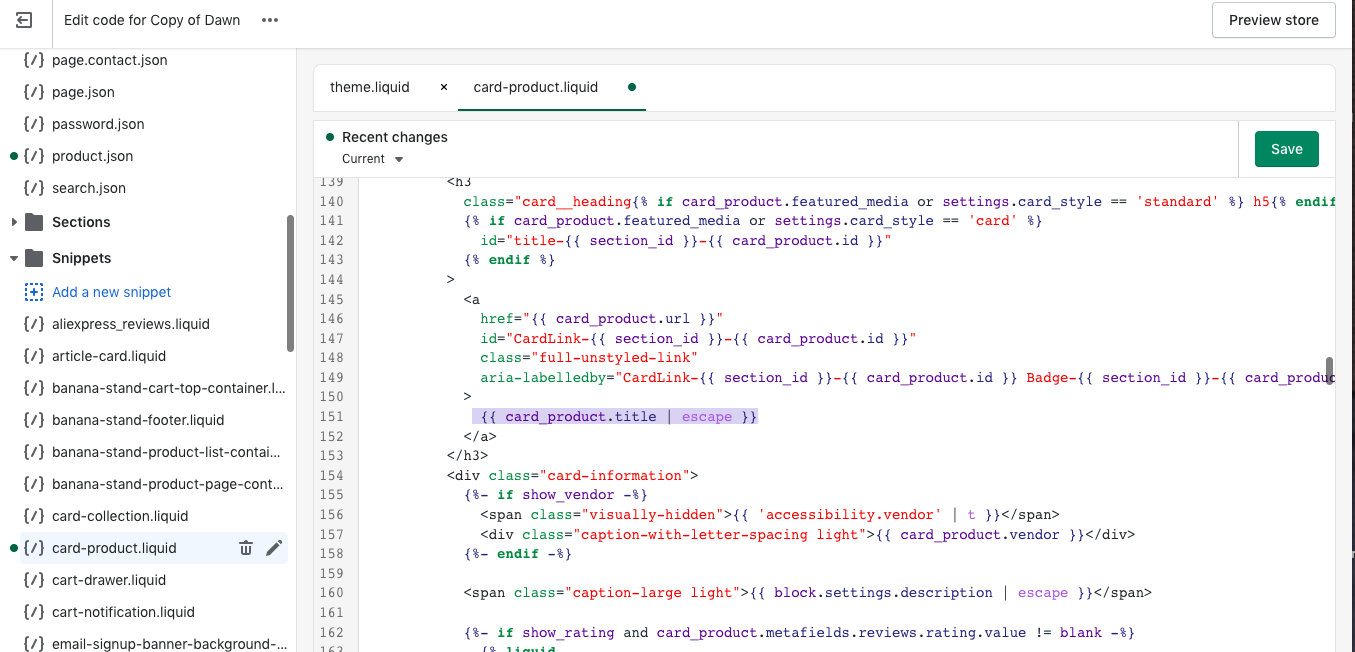
In Dawn theme please choose card-product.liquid file. For other themes please search the above mentioned file names in the Snippets folder.
In Dawn theme we found card-product.liquid file. But in Debut theme you need to select product-card-grid.liquid file

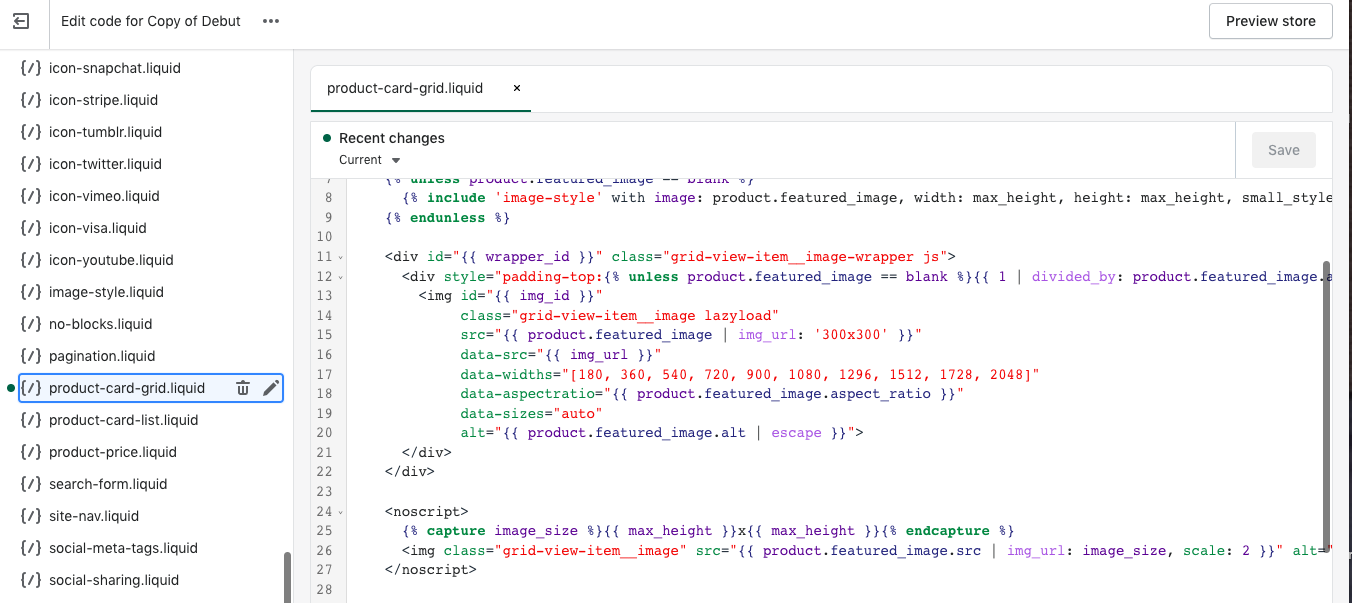
For example in Debut theme you need to select product-card-grid.liquid file
4- Copy and paste the following code below the code line including {{ product.title }}
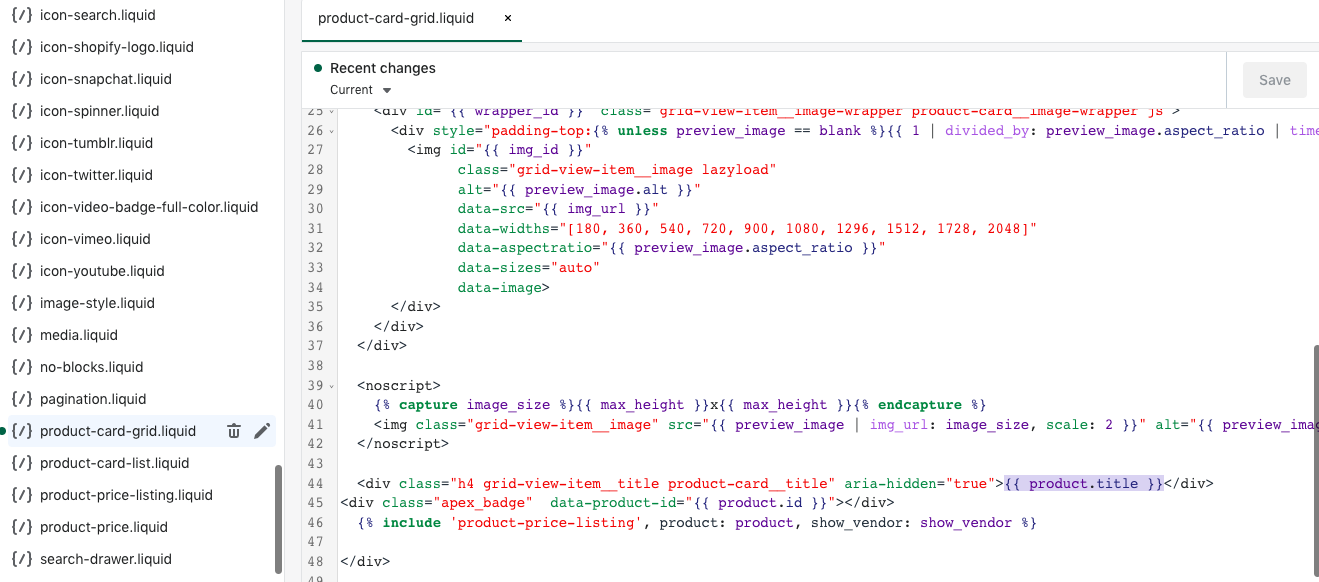
Please find the code line containing { product.title } and add the following code after it: <div class=”apex_badge” data-product-id=”{{ product.id }}”></div>

Find the code line containing { product.title }
And paste the code above here
Please note that in newer themes, the code we are looking for may have “card” prefix like this: {{ card_product.title }}
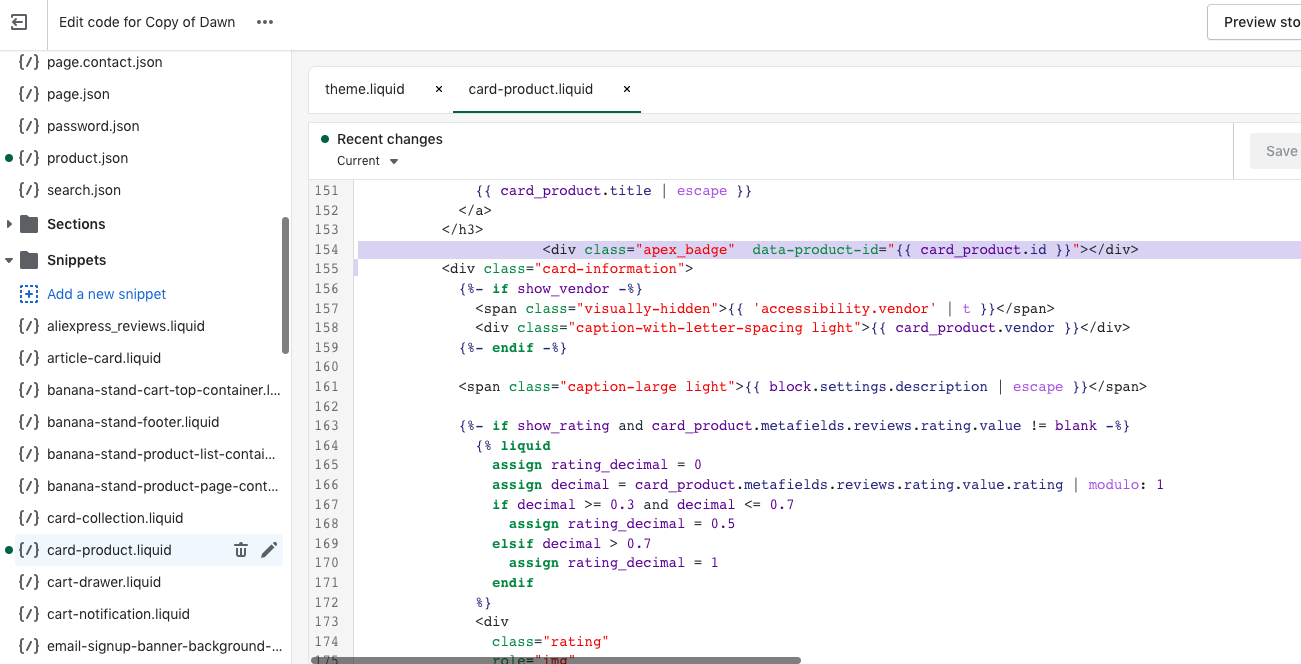
In this case the code we need to add should also include “card” prefix and the code will be like this:

In Dawn theme, the code line we are looking for is this.

Please add the code above here just after the code line containing {{ card_product.title }}
6- Save the file
We hope this tutorial was helpful. If you need help please contact us.